IvyCat Blog
-
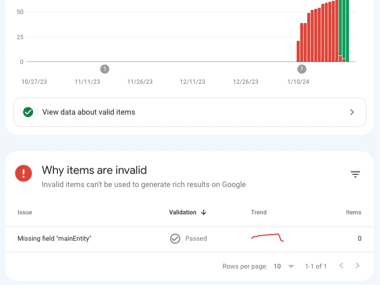
How to fix “Missing field ‘mainEntity’” Yoast schema error
-
Having trouble connecting Ahrefs to your site running on WP Engine’s Advanced Network?
-
What should you watch out for when switching WordPress themes?
-
If you’re a WordPress user or developer interested in making the web more accessible for everyone, there’s no better place to start than WP Accessibility Day, a free conference happening September 27th and 28th. WP Accessibility Day is a must-attend event for users and developers alike. It provides a crucial opportunity to deepen your understanding…
-
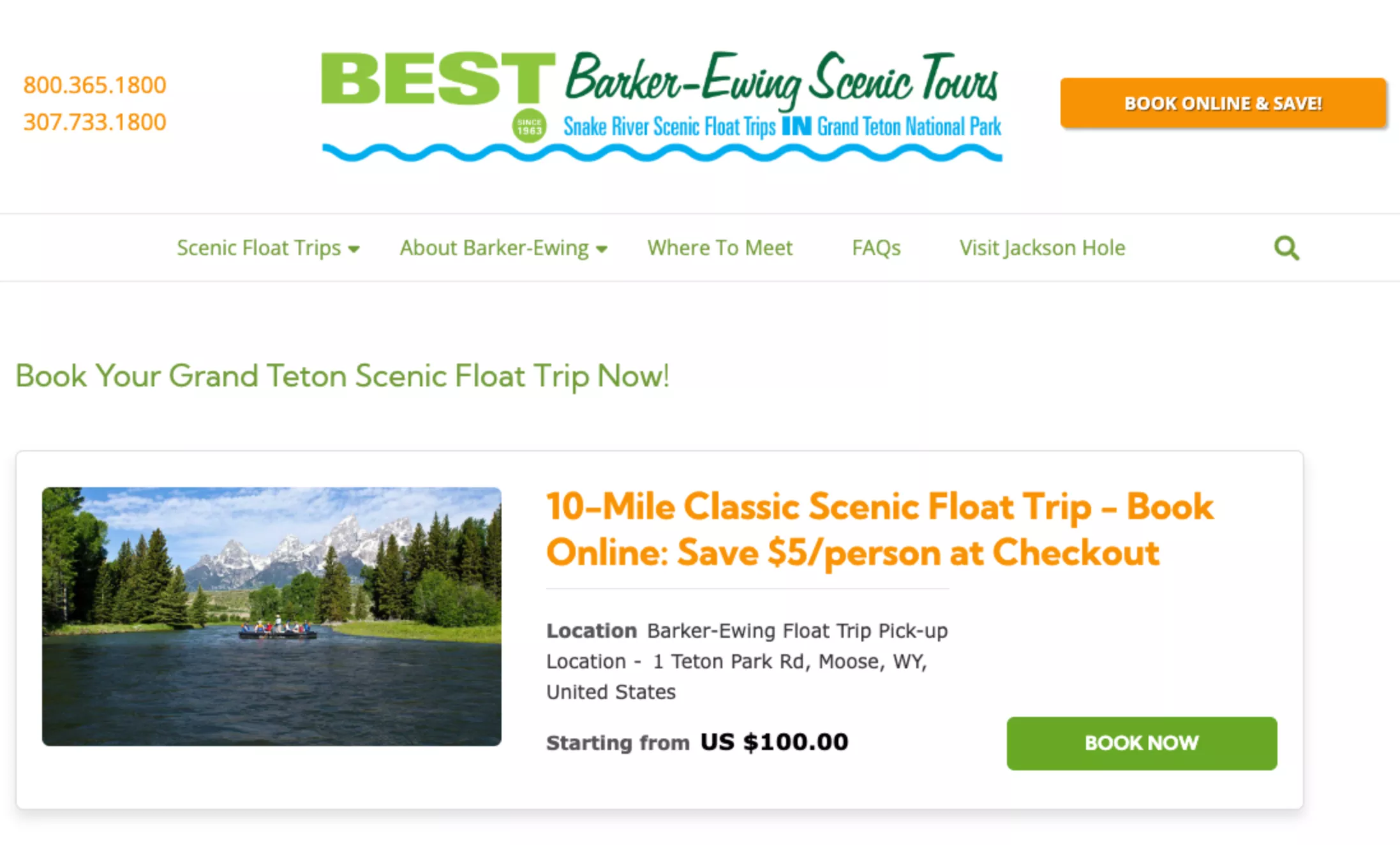
We recently moved barkerewing.com from their prior host to our WP Engine server and ran into a problem when their Rezgo plugin stopped working.
-
Enrich your website and boost your conversion with integrated video content on Wordpress—our guest contributor explains why video is important and how to add it to your site.
-
The COVID-19 crisis is affecting us all and you’ve no doubt read a ton of updates from companies of all kinds so we’ll keep it short. IvyCat is open and at full capacity Since most of us already work remotely, new social distancing recommendations haven’t interrupted our daily routine. We’re fully operational and ready to…
-
With algorithm updates constantly rolling in from Google, you might be wondering what this means for your WordPress website’s SEO strategy. As the web fills up with more and more content, Google is always trying to find the best way to evaluate that content and give users the exact thing they’re searching for. What does…
-
A few months ago in July 2018, Google began the roll-out of their new page speed update. What does this mean for the average WordPress website? If you haven’t already, it’s time to start optimizing the mobile version of your site as much (if not more!) than your desktop version. In the past, the Google…