Patience may be a virtue, but studies have shown that we all have a scant supply when we log onto the Internet to shop. It’s no secret that online shoppers hate slow load times, but what may surprise you is just how little leeway they’re willing to give before bailing on your site entirely. If you want to boost sales, you must pay close attention to site speed. Here’s how…
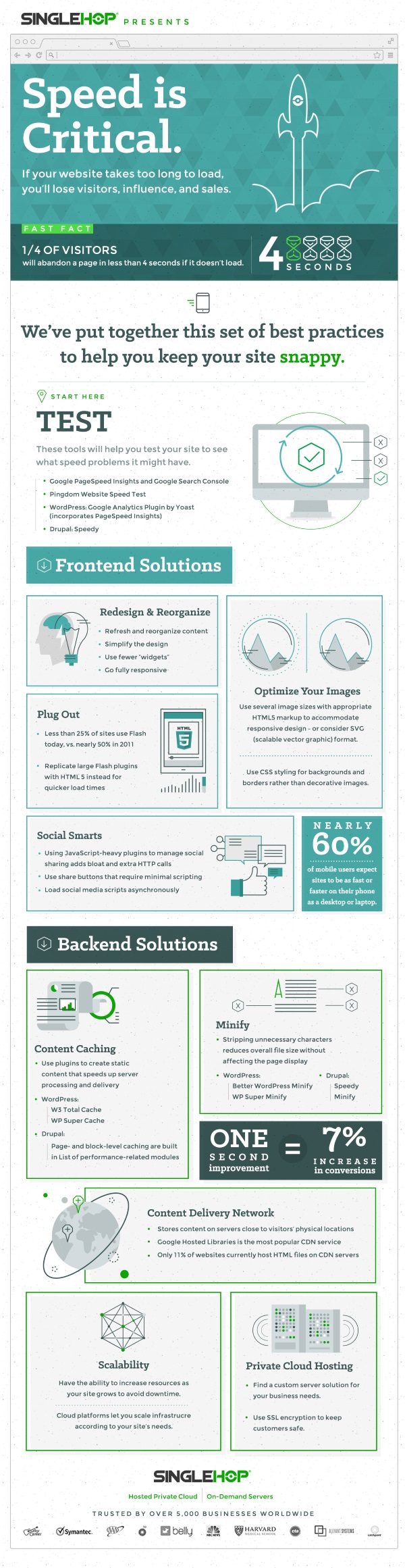
25% of shoppers will abandon a slow-loading page in less than 4 seconds, and 79% won’t return to a site that was previously slow to load. That may sound dire, but there’s an up side: cutting even 1 second off your load times can drastically increase conversion rates.
Boosting your e-commerce WordPress site’s load times is something we think about a lot here at IvyCat. Fortunately, SingleHop’s new infographic highlights the best practices you can put into place to make your site faster – and hopefully stop losing potential customers before they’ve even set eyes on your site.

SingleHop breaks the website design best practices into three parts:
- Test, test, test
- Tweak your site’s front end
- Optimize your site’s back end
Let’s dig in.
First up? Test Site Speed
An expert web developer can probably tell at a glance what some of your site’s loading problems are, but testing is the best way to identify specific elements that are slowing you down. SingleHop recommends a few different tools to get you started. All provide both a free and paid option.
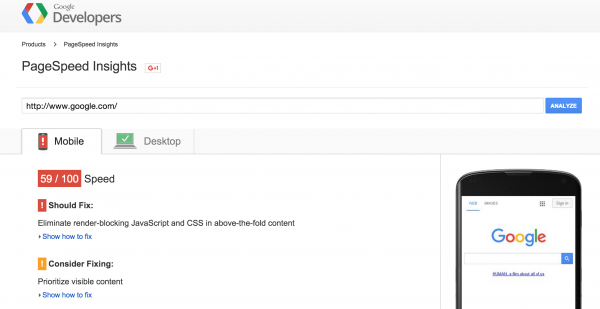
- Google PageSpeed Insights and Google Search Console: Google’s great pair of tools analyze your website’s performance and make recommendations to help improve it.

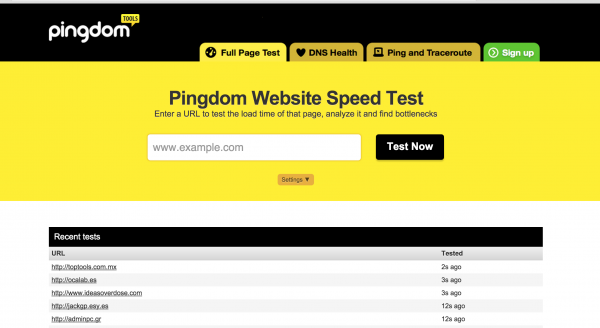
- Pingdom Website Speed Test: Pingdom’s speed test provides a lot of insight into identifying page load problems. It’s easy enough to use for a novice, but has plenty of robust features for experts, too.

- WordPress plugin – Google Analytics Plugin by Yoast: An easy way to add tracking to your WordPress site, this plugin incorporates Google PageSpeed Insights to give you a complete picture of how your site is running.
- Drupal module – Speedy: This module for Drupal lets you test your site, and also provides minified versions of core JavaScript files to speed up your site’s front end.
Want to learn more? Check out this post on tools to test your WordPress site performance, where we profiled our favorites in more depth.
Best practices for optimizing your website’s front end
Some of the biggest areas for site improvement can be found right under your nose. SingleHop suggests these best practices for your site’s front end:
Reorganize your site
Audit your site to uncover problems with content and design elements that can be causing your site to load slowly. Maybe you have a ton of plugins or extensions installed that you’re actually not using, or clunky sidebars that take up space without adding value. Trim all that off, and make sure your e-commerce site is fully responsive so that your mobile load times are as good as they can be.
Optimize images
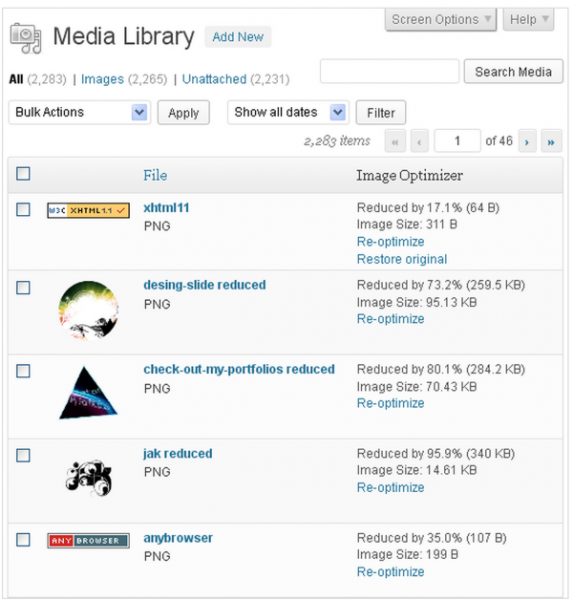
Reduce the file size on photos and other images (logos, graphics, etc) so that they’re in line with what the user is actually seeing. If your blog’s featured image is always 600 x 400 px, for example, don’t upload a 2400 x 1600 px image and force the browser to take precious time condensing it. In WordPress, a plugin like EWWW Image Optimizer can take care of that for you automatically.

SingleHop also recommends using multiple image sizes or scalable vector graphic (SVG) formats for responsive design, and CSS styling on backgrounds rather than embedding decorative images into every page.
Kill the Flash
Adobe’s Flash isn’t just slowing your site’s load speeds – it’s actively being blocked by web browsers like Firefox because of vulnerability issues. SingleHop points out that use of Flash has dropped from 50% of sites in 2011 to 25% today. If you’re one of that 25%, it’s time to talk to your web designer about replicating your Flash plugins with HTML5.
Streamline your social
Social is crucial, but those share buttons can eat up a lot of resources. Replace your JavaScript-heavy plugins with buttons that have a smaller footprint, and check to see that your social sharing plugins are asynchronously loading the scripts. You should be able to find this setting on most popular social sharing WordPress plugins.
Best practices for optimizing your website’s back end
There are plenty of tweaks you can do under the hood to get your site’s load times firing on all cylinders. Here’s what SingleHop recommends:
Cache content
A good caching tool will keep content local, and help eliminate the number of requests required when a user accesses your website. Check out the W3 Total Cache or WP Super Cache plugins for WordPress. If you host with SiteGround, check out their SG CachePress plugin, which offers both Static and Dynamic caching, along with Memcached.
Minify
Minify-ing your HTML, CSS, and JavaScript resources reduces the file size of each page by removing extra characters without affecting how the page is displayed. SingleHop recommends the Better WordPress Minify and WP Super Minify plugins for WordPress.
Use a Content Delivery Network (CDN)
A CDN speeds things up by storing site content on a system of distributed servers across the globe, then delivering that content to a user based on their geographic location. This helps shave off the amount of time it takes for the content to reach the end user – and the increased performance is well worth it.
Plan for scalability
You’re planning to grow your business, right? Start off on the right foot by planning for scalability with cloud platforms, good website design, and the hosting resources that let you grow your infrastructure along with your site.
Private cloud hosting
On most typical shared hosting accounts you may be sharing server space with a ton of other sites. If that’s the case, heavy traffic to another company’s site may be slowing your site down!
SingleHop is a reliable, secure provider of private hosting – and obviously on top of their game. At IvyCat, we also really like SiteGround for hosting and very happy with their scalable cloud servers. In fact, we use them to handle all of our own and our clients’ hosting needs.
Don’t let slow load times lose you business
When’s the last time you gave your e-commerce site some love? Give us a call today if you need some help optimizing your site’s performance and increasing your conversion rates.
This is a post from the newest member of our writing team, Jessie Kwak. Jessie is a freelance writer based in Portland, Oregon, who writes about technology, business, forklifts, and the outdoors for B2B companies and trade publications. You can find out more at her website (www.jlkwak.com), LinkedIn, or follow her on Twitter (@jkwak).
Featured Image Courtesy of Adrian Bailey / Aurora / Getty Images


One response to “Why Your Slow Website is Losing You Sales – And How To Fix It [Infographic]”
Really nice article. I liked Some of the biggest areas for site improvement can be found right under your nose. Thanks for shareing