WordPress allows users the capability to create menus. These are simply navigational elements that you can add to your website to make it more functional and easier to navigate for your users.
You can place a menu anywhere that is practical on your website, i.e., as a navigational menu bar at the top of the page; in your sidebar; as a main element in the main column; in the footer or in the header.
Essentially, anywhere you can add any other element to your website is a good place to put a menu. But be careful: not all menus are created equal, and just because you can create one doesn’t mean you should.
What Does a WordPress Menu Look Like?
Design elements aside, a menu essentially looks like a list. Of course, when you add design elements, it can take on any of various forms, shapes and sizes. More often than not, you’ll drag a menu into a WordPress widget, which will serve to define the design elements of your menu.
Inside WordPress, you can add and delete items to your menus, customize them and even create multi-level or cascading menus. And you can do all of this in one easy-to-find area within your WordPress administrative home.
How to Create a Menu Inside WordPress
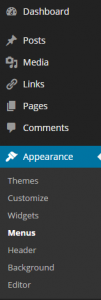
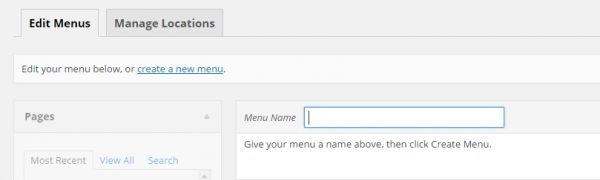
When you’re ready to create a menu, log into your WordPress Dashboard and, under Appearance, click on Menus. Next, click on the Create a new menu link at the top of the page. After you’ve named it, click Create Menu.

WordPress allows you to select which pages on your site you want to add to your menu. Just go through them and check the box beside the ones you want to add. Click the Add to Menu button. On the right, under the heading Menu Structure, you’ll see all the pages you’ve just added. You can order them any way you want by simply dragging and dropping them.

If you want to create a multi-level menu, just drag one of your menu items slightly to the right under the item you want as its parent. It’s a very simple process.
Afterwards, click on one of the menu items on that list so it will open up to show its Navigation Label and a blank space for Title Attribute. The Navigation Label is what visitors to your site will see when they see your menu. The Title Attribute is for the search engines. Fill both of those blocks in, keeping in mind the SEO value of keywords associated with the pages those menu items link to.
Every time you edit a menu, be sure to click the blue Save Menu button located at the top and bottom of your menu panel.
Adding Your Menu to Your Website
After you’ve created a menu, you’ll need to add it to your website. There are a variety of ways to do this depending on whether you have a premium theme or not. If you have a theme that offers you a way to add a menu to your site using a one-click process, then follow the guidelines in your themes Readme file. Otherwise, follow the WordPress Codex.
WordPress allows you to add a custom menu to any of your widgetized page elements. If, for instance, you want to add a menu to your footer, then all you have to do is click on Widgets (under the Appearance tab) and find your Footer widget. Look for the Custom Menu widget in your Available Widgets panel (on the left) and drag it to your Footer widget (on the right). Your menu should now be visible on your website’s footer to any visitors you have. It happens that quickly.
Using this method, you can drag and drop a custom menu to any widget on your website, from the header to the footer. That includes sidebars and any other content widgets your theme supports.
If you want your menu to be your primary navigational element and you are using an off-the-shelf theme, then all you have to do is check the Primary Navigation Menu box in your Menu Settings on the Menus tab where you created it. It’s a simple one-checkmark process. Again, be sure to click the blue button labeled Save Menu.
Conclusion
Creating WordPress menus are easy and fun. It doesn’t take much time at all. In fact, it will save you time because you can create and edit your menus without having to change the code on every single page of your website, which can be quite tedious. WordPress makes it super easy.
How do you use menus on your site? Leave a comment below and let us know.

