The release of WordPress 5.0 is slated for the first half of 2018 (which means we should be seeing it soon). Every release brings with it new and improved features, but WordPress 5.0 is notable for the addition of the Gutenberg project in its core release — essentially reinventing the way users create and edit posts.
It’ll be a big change — but it will also be a big step forward! Here’s what you need to know.
(Want to see Gutenberg in action? Ninja Forms has a nice side-by-side comparison of the current post editor and Gutenberg, along with a demo, in this post. And you can play around with a live demo here.)
Working in Gutenberg
Gutenberg is designed to be a more intuitive interface that gives you even more control over your posts. Ultimately, this should save you time when you’re writing — whether you’re working on a long-form a blog post, or reviewing products on your e-commerce site.

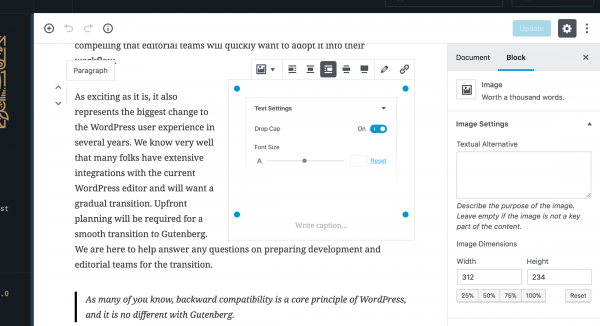
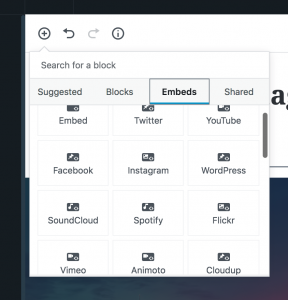
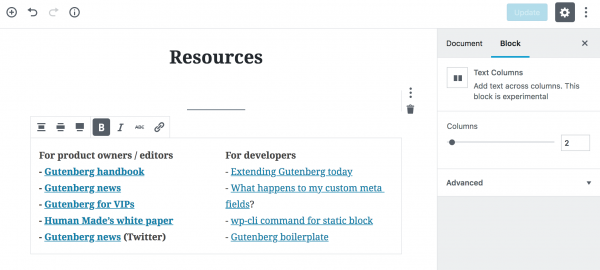
The idea is to allow users to easily drag and drop different post building blocks (text, images, sub-headers, video, featured products, and content from other sites) into the editor. This gives you minute control over the individual block — without having to go into the HTML and remember how to style a <div> without tearing your hair out.

If you’ve ever written a post on Medium, you’ll know how easy it is to add simple formatting of text and images to make your posts look really great. Gutenberg has the same sort of feel — though after playing around with the live demo, I can say it gives you way more control over things like image size and formatting.

Adding various plugins and themes will give you even more content block options, like forms or newsletter sign-ups. And you can expect themes to take advantage of Gutenberg templates to let you easily create similar-looking posts.
Planning for backward compatibility
When Gutenberg is integrated with the core WordPress platform, it is expected to create certain compatibility issues with existing themes and plugins. Of course, one of WordPress’s main goals is to ensure that every release is backward-compatible, so developers are already hard at work troubleshooting these issues and making sure the transition won’t cause any problems.
For example, take a look at how WooCommerce is prepping for the arrival of Gutenberg, creating different blocks to add things like featured products to pages.
Of course, at IvyCat, we’re making sure our WordPress plugins will all be compatible, too.
That said, now is a good time to take stock of the plugins you rely on for your WordPress site. If you notice they haven’t been updated in a couple of years, that’s a pretty good sign the developers aren’t working on a new Gutenberg-compatible release. It might be time to start looking for a different plug-in.
Getting ready for Gutenberg
Gutenberg is currently available as a plugin for WordPress, which means you can install it on a test (TEST!) site and play with it right now. Or, head to testgutenberg.com, where you can experiment with a live demo and see just how editing posts with Gutenberg will be.
As always, if you have any questions about how Gutenberg will affect your WordPress site, we here at IvyCat will be happy to help. Just drop us a line!