As a web designer and a lifelong fontophile, the journey of the web font has been of great interest to me. Web fonts have made great strides in the last couple of years, but now, thanks to Google and Monotype, using them just got that much easier.

Kids today probably don’t remember having to create all their headers in Photoshop, carefully slicing them out, debating the best method of image replacement, uploading all the images, browser testing everything, only to have the client point out that you’re missing a comma.
And I don’t even want to think about the days of sIFR and Cufon, it just hurts too much.
Enter Web Fonts
 Things have changed dramatically on the web font front in the last couple years. First web fonts were possible, then practical and now everywhere… and so easy!
Things have changed dramatically on the web font front in the last couple years. First web fonts were possible, then practical and now everywhere… and so easy!
Web Fonts (even free ones!) are available from every major font foundry, and font sites are everywhere (MyFonts, Font Squirrel, TypeKit, Edge Fonts, to name a few). As a result we have a more beautiful web. Yes, as a matter of fact, it does make a difference if you can use ‘Gil Sans’ instead of Arial.
When Google got into the game in 2010 with Google Fonts, I breathed a sigh of relief. Google just seems to to have that Midas touch (not always… anybody on Google+?). If they could get their Googleness behind web fonts, this thing just might get the oomph it needs to take off. And, boy howdy, has it, growing from a handful of open source fonts (Lobster), to the over 620 families (1115 fonts) available today. Oh, and it’s free. And super easy.
Ok, we’ve established that I love Google Fonts. But there was one thing that was kind of a drag… ![]() When starting a new project, I’d eagerly open the shiny new psd from the designer, and, since I don’t have them installed on my desktop, all the Google fonts would be missing. Not a huge deal, just annoying, and, if I had to make any changes, a hassle. Of course, I could have downloaded all of the Google fonts at once, but, did I mention there are over a thousand?
When starting a new project, I’d eagerly open the shiny new psd from the designer, and, since I don’t have them installed on my desktop, all the Google fonts would be missing. Not a huge deal, just annoying, and, if I had to make any changes, a hassle. Of course, I could have downloaded all of the Google fonts at once, but, did I mention there are over a thousand?
Fortunately, without my even having to beg, Google has teamed up with Monotype (you may or may not have heard of them, but I’m sure you’ve seen their work… Arial, Times New Roman, Gill Sans, Rockwell, etc.) to bring us desktop versions of Google Fonts via SkyFonts. Tada! The advantages are these: you can edit mockups; you can print; you always have the latest version of the font; and you can browse faster. The price? Free, of course… it’s Google.
Setting up SkyFonts
-
Travel to Fonts.com
-
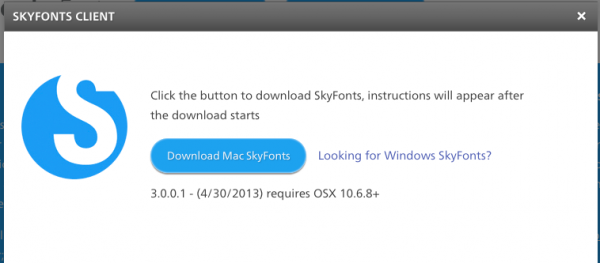
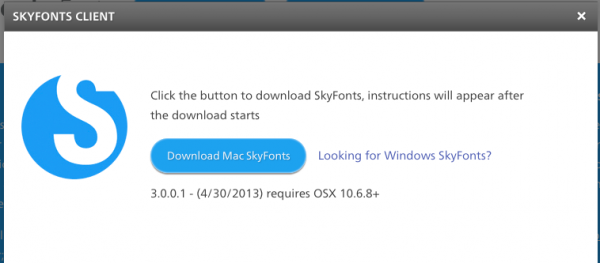
Download and install SkyFonts

-
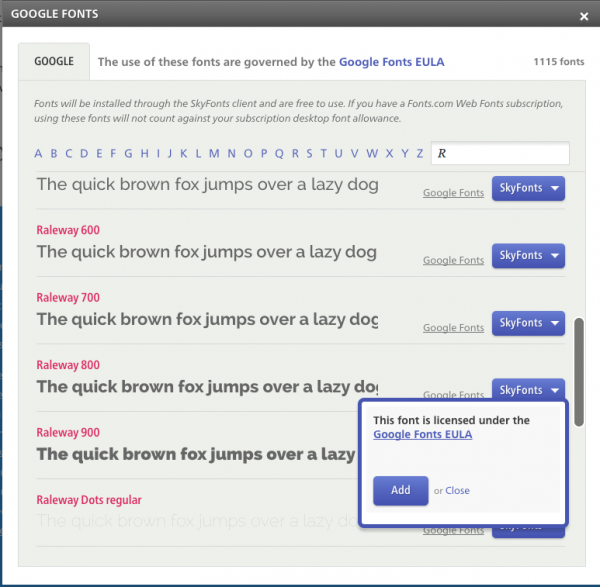
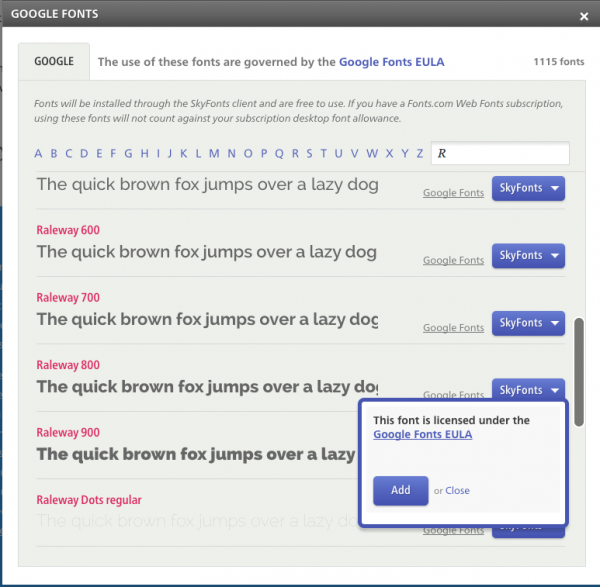
Browse Google Fonts and add them to SkyFonts

-
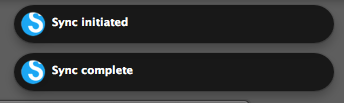
Sync
 SkyFonts automatically installs the fonts and syncs automagically to ensure you always have the latest versions of your fonts. Extra cool feature: you can install SkyFonts and sync your account on up to 5 devices. No more hassle of installing fonts on all your rides.
SkyFonts automatically installs the fonts and syncs automagically to ensure you always have the latest versions of your fonts. Extra cool feature: you can install SkyFonts and sync your account on up to 5 devices. No more hassle of installing fonts on all your rides.
By having all these Google fonts (which are everywhere… Google Fonts being “the leading host of open-source fonts for use on the web”) already installed on your devices, you’ll be able to browse that much faster since your browser won’t have to waste time getting font data.
SkyFonts makes it easy to use Google Fonts on your computer, which is a great convenience for web designers working with web fonts locally. AND…. this is the beautiful web part, we may never have to see Verdana again if we don’t want to.




 SkyFonts automatically installs the fonts and syncs automagically to ensure you always have the latest versions of your fonts. Extra cool feature: you can install SkyFonts and sync your account on up to 5 devices. No more hassle of installing fonts on all your rides.
SkyFonts automatically installs the fonts and syncs automagically to ensure you always have the latest versions of your fonts. Extra cool feature: you can install SkyFonts and sync your account on up to 5 devices. No more hassle of installing fonts on all your rides.
One response to “Google Fonts + SkyFonts = Happiness”
Thanks Eric for the how to on using SkyFonts – Being able to use creative fonts and not having to worry that your tanking your SEO efforts will vastly improve the design of websites. Finally we’re able to express ourselves not only with words but how the words will look on the page. YEAH!